Bookmarks for Design
A bookmark is a great way of indicating that a particular section of a workspace is for a particular purpose. By subdividing a workspace in this way, the layout is often a lot easier to follow.
As one user has put it, bookmarks are like paragraphs for your workspace!
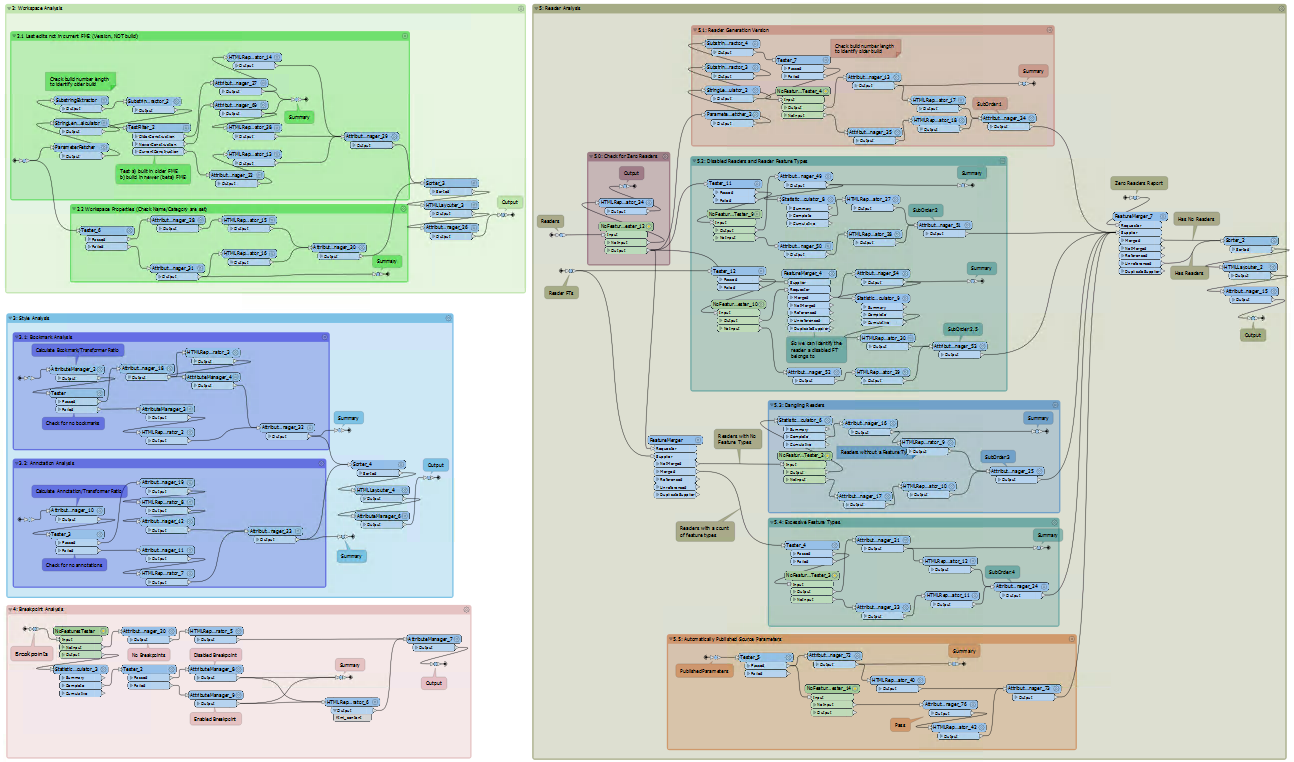
The above workspace illustrates how to mark up different sections of a workspace using bookmarks. As you can see, it's permitted to subdivide bookmarks further by nesting one bookmark inside another.
Collapsible Bookmarks
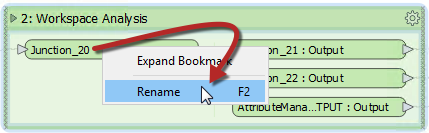
Each bookmark has a small icon in the top-left corner that allows it to be collapsed:
| FME Lizard says... |
| Did you notice the annotation in the image above? It is the same color as the bookmark. New for 2019, any annotations contained within a bookmark will take on the same color. This really helps to clean up the look of your workspace! |
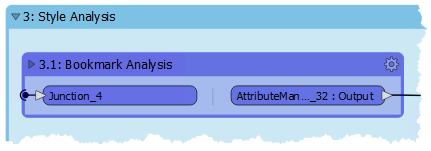
Collapsing a bookmark means it is compressed down to the size of a single transformer, displaying none of the contents except for where data enters or exits the bookmark:
Clicking the icon a second time re-opens the bookmark to its previous size.
This functionality allows large sections of workspace to be rendered in a much smaller area, and only opened up when editing is required.
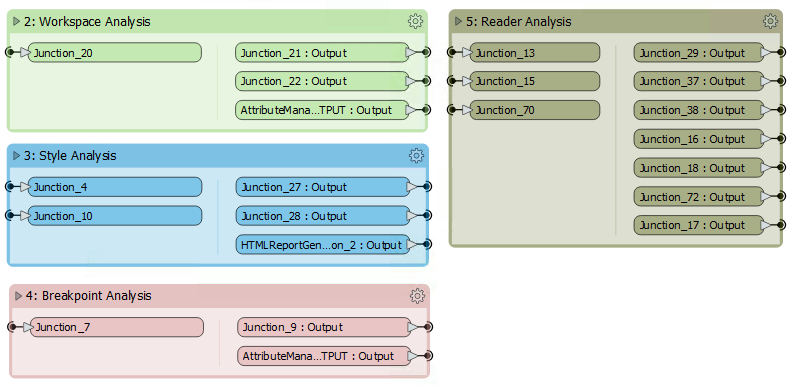
For example, the section of the workspace displayed above might be reduced to this:
Re-opening a collapsed bookmark adjusts the layout of the workspace, moving other transformers or bookmarks out of the way so that its contents are shown without overlap. Re-closing the bookmark causes the opposite to occur.
For example, in the above screenshot if bookmark 3 (Style) is expanded, then bookmarks four and five are moved to one side to accommodate it. When bookmark three is collapsed again, the reverse takes place, to give the same compact layout as before.