

When you get to use the walls, floor, and ceiling as your canvas, you better come up with something good. So when given the opportunity to wrap Montgomery Tunnel in San Fransisco's Montgomery Station for a Fidelity brand piece, we set out to do just that.

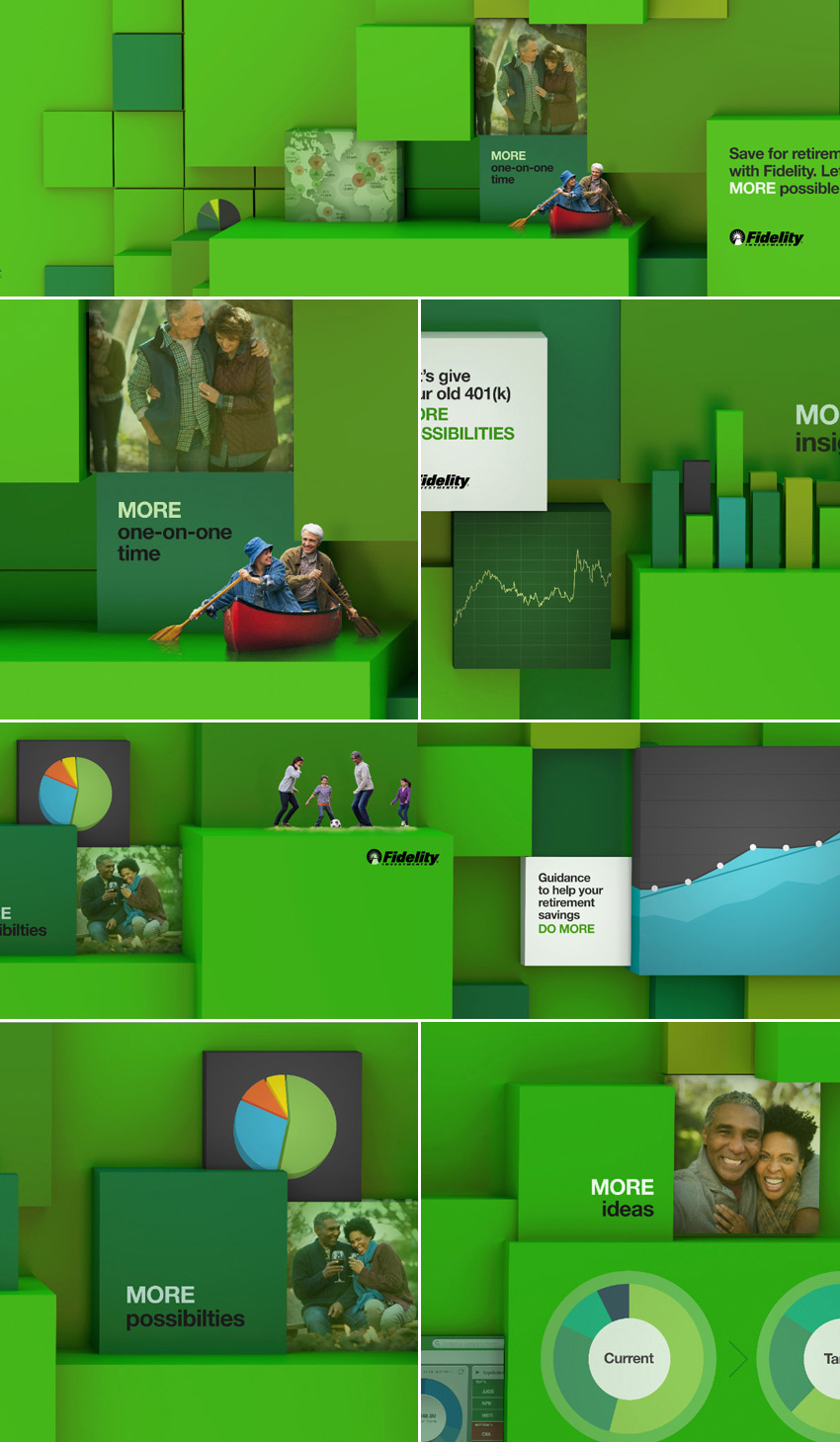
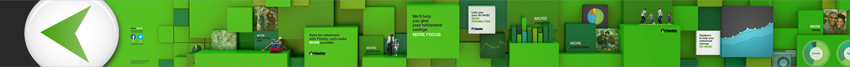
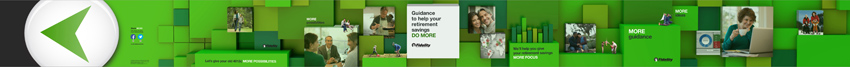
Using the forced perspective effect of anamorphism on the floor, we gave depth. This gave the illusion as if you were truly entering into the Fidelity Green Line as you approached the ad. Once inside, we provided plenty to look at with 100 feet of beautiful, dimensional scenes emerging from the green line on either side.

So how'd we do it? We built the green line itself in Cinema 4D. Once that was rendered, we dug into each 200,000 pixel wide file in Photoshop, composing each and every scene. Every element had to be given the perfect lighting and shadow - Nothing was simply placed in. Every bit of copy, each image and graphic all had to feel as if it were part of one gigantic photograph.



For the floor we used images of the space from the perspective of someone approaching the tunnel. We created a grid that we transformed to fit the perspective of the floor. Next, we made a vector version of the floor as we wanted it to look. Once that was built, it was time for the magic of distortion. We distorted the floor (and its grid) to match the original grid from before we gave it perspective.
Retirement Digital
App Platform
Centennial Grand Opening
Taste A Splash of Italy
Unboxed / How To Videos
Montgomery Tunnel OOH
Community App
LFC Product Release
A Short Film About A Long Drive
Self-Starter Campaign
The Semester From Hell
Tasteless Without Us
Product Launch
Visit My Photography Site
All the Details