How to optimize website images
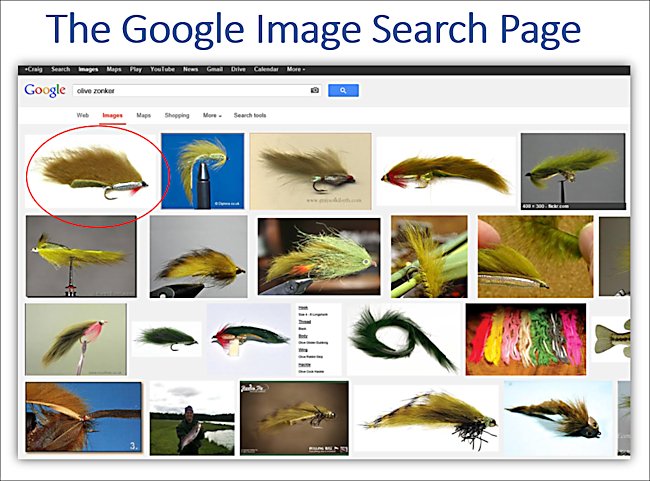
I am lucky that most of the photographs of the products I sell on my fly fishing shop can be found on the first page of Google's image search result page. This is important because a good looking photograph can drive traffic to your website. The image below shows the first page of results for a fishing fly called the Olive Zonker
. The image circled in red is the photograph from my shop. Not only have I managed to get it to be on the first page of
Google's image search for this search term but I have also managed to get it to appear in
the number one position.

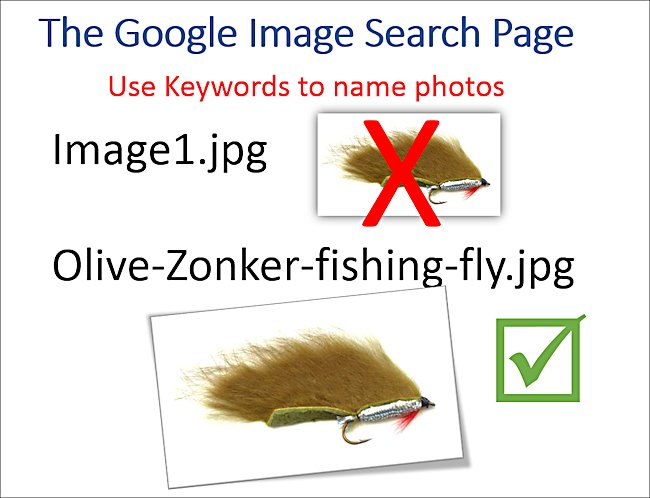
To have a chance of having the same success you have to optimize all the images you use on your website. The most important thing is to describe your photograph. Give it a name using four to five words that are
separated by a dash. Google sees the dash as a space. Too many times I see photographs saved as image1.jpg or CA283464739.jpg. Name your photograph using keywords. Words that customers would use to search Google. In this example below I named the photograph olive-zonker-fishing-fly.jpg. I am not spamming
Google. It is a genuine description of what the image is and also happens to use words a potential customer might use when searching Google to find an Olive Zonker fishing fly. Always remember to use the dashes between words. If you saved the photograph as olivezonker.jpg rather than olive-zonker.jpg it would not be found. Google
treats olivezonker
as one word. No one is going to enter olivezonker
in the search box on the front page of Google. They are going to type olive zonker
.

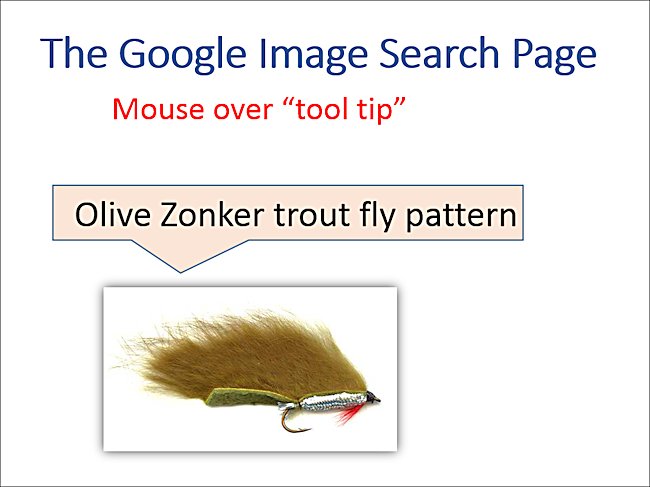
Have you noticed that when you are using some internet browsers that as your mouse hovers over the top of a photograph a message box appears on the screen with information about the graphic? It is known as a tooltip
. From now on you should make sure that you add tooltips to all your photographs. They are used by the search engine algorithm to try and work out what the photograph is about. Just add a description using the same keywords. You can enter it directly in the HTML code by using the title
tag. I would use the following text for this photograph title=Olive Zonker trout fly pattern
. Many content management systems (CMS) like WordPress have a box appear after you have inserted an image for you to add a description and a long description. They add the code for you in the right place. Choose carefully the words you use. Make sure it is in good English and describes the image. Do not leave them blank. If you do you are wasting an
opportunity for Google to find your image and display it on the search engine image result pages.

You get a third oppertunity to tell Google what this image is about by using something called the alt
tag. Many visually impared computer users employ a piece of software called a screen reader to help them understand what a website page is about. Because they cannot see the image these screen readers read out what is typed next to the alt
tag. Again just describe the photograph. Do not copy the exact words you used in the title
tag. This is your chance to add a few extra keywords. Make the text different as in the following example. You also do not want to fall foul of Google's duplicate content rule.