Lesson Two: Using Colors
Color is a wonderful thing, and it is especially fun to experiment with different colors when designing websites. In this lesson, you are going to learn how to set the foreground (text) color and the background color that appears behind your text.
The "style" Attribute
You know that an HTML element starts with an opening tag marked by angle brackets like "<tag>". Many elements can have extra pieces of information attached to them, called attributes. These extra pieces of information are located inside an opening HTML tag (before the end bracket ">").
Attributes have a name and a value. In your HTML code, an attribute name is followed by the equal sign (=) and then a value surrounded by quotation marks. The value can contain numbers, words, link locations, or other types of data. In the example below, we have added an attribute named "myAttribute" that holds the value "data".
<tag myAttribute="data">your content here</tag>Notice that the data value is surrounded by double quotes. Make sure you use straight double-quotes (" "), or straight single quotes (' '). Two single quotes beside each other (' ' ' ') or fancy curly quotes added by some text editors (“ ”) will not work! We will use double quotes ourselves in this course, and recommend sticking with one style for all code that you write.
To change the color or appearance of an element, we are going to add a style attribute. Let's start with a simple headline.
<h1>My Favorite Movies</h1>Now, let's add a style attribute:
<h1 style="?">My Favorite Movies</h1>OK, we have added an attribute named style, but what do we place inside the double quotes as the value? You can actually add many different kinds of properties inside one style attribute to change the appearance of the element. Let's start with a simple color change.
The "color" Property
To change the foreground or text color, you will add a color property to a style attribute. Inside the double quotes, add the word "color" followed by a colon ":" and then the target color. End everything with a semicolon ";".
<h1 style="color:blue;">My Favorite Movies</h1> Let's see this new style in action! The code below contains a style attribute setting the color to blue. Check out the results for yourself.
Let's see this new style in action! The code below contains a style attribute setting the color to blue. Check out the results for yourself.
Can you change the <h1> color to red? Can you add a new style attribute to the first paragraph <p> and change that paragraph color to green?
The "background-color" Property
To change the background color behind some text, you will use the background-color property with a style attribute. Inside the double quotes, add the words "background-color" followed by a colon ":" and then the target color. Again, end everything with a semicolon ";".
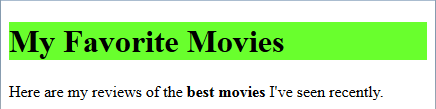
<h1 style="background-color:yellow;">My Favorite Movies</h1> In this example, we have set the background color of the text inside the <h1> element to yellow.
In this example, we have set the background color of the text inside the <h1> element to yellow.
Again, try changing the <h1> background-color on your own and adding a new background-color style to one of the other paragraphs.
Combining Properties
You can set more than one property within a single style element. Just make sure each property is separated by a semicolon (;). Let's set both the color and background-color properties at the same time.
<h1 style="color:yellow;background-color:blue;">My Favorite Movies</h1> We've changed the colors around so the foreground text is yellow and the background is blue. Now we have a nice headline with an eye-catching color scheme.
We've changed the colors around so the foreground text is yellow and the background is blue. Now we have a nice headline with an eye-catching color scheme.
Can you give one of the paragraphs a style that sets the text color to white and the background-color to purple?
Color Names
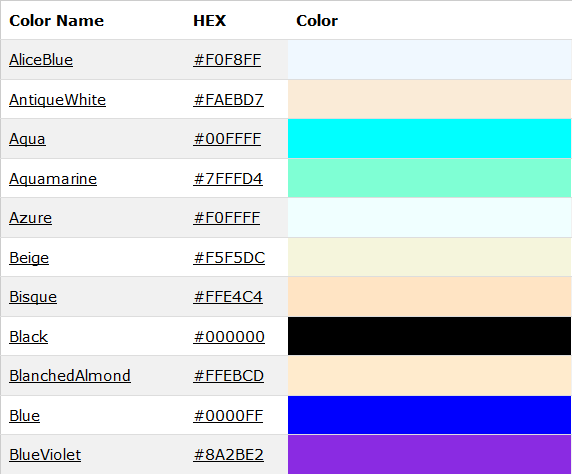
As you have seen, you can use common names like "blue" or "yellow" to select a color. In fact, over 100 pre-defined color names are known to produce certain shades on all web browsers. For a list of the widely-used color names and examples, you can click on the link below.
https://www.w3schools.com/colors/colors_names.asp

Each color name represents a specific shade that all web browsers know how to display. If one of these pre-defined colors is right for your web page, you can just set the color or background-color property equal to that color name.
<p style="background-color:azure;">My Content</p>
It's time to try some colors on your own page!
Work with Me: Adding Colors with Names
- Open your "MyWebsite/index.html" file in your text editor.
- Add a "style" attribute to the opening <h1> tag and set the color to red.
<h1 style="color:red;">My Favorite Movies</h1>- Save your file and load it into your web browser. Your headline should now be in red.
- Now change the headline style to use a violet color and a green background-color.
<h1 style="color:violet;background-color:green;">- Save your file and refresh your browser window to see the changes.
You can experiment with other colors and font sizes on your own! You’ll learn more about picking color values in the next lesson.
Numeric RGB (Red, Green, Blue) Colors
In real life, there are far more shades of colors than we can identify with common names like "blue" or "azure". Computers allow us to select very specific color shades using a series of numbers.
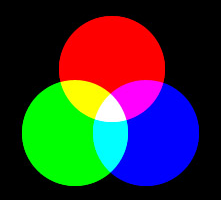
 Most computers these days can display very high-quality color images. Each pixel or spot of color is defined using an RGB (Red, Green, Blue) color system. Red, green, and blue can be combined in different amounts to produce other colors like yellow and purple.
Most computers these days can display very high-quality color images. Each pixel or spot of color is defined using an RGB (Red, Green, Blue) color system. Red, green, and blue can be combined in different amounts to produce other colors like yellow and purple.
The amount of each RGB color is defined by a number between 0 and 255. This means you can identify over 16 million different colors using values between 0 and 255 for each red, green, and blue component!
 To the right, we've shown a "color picker" screen from an image editing program. We have selected a pure blue color. You can see the RGB numeric values in the top-right corner. The red ("R") value is zero, the green ("G") value is zero, and the blue ("B") color is 255. So the RGB values (0, 0, 255) represents blue.
To the right, we've shown a "color picker" screen from an image editing program. We have selected a pure blue color. You can see the RGB numeric values in the top-right corner. The red ("R") value is zero, the green ("G") value is zero, and the blue ("B") color is 255. So the RGB values (0, 0, 255) represents blue.
We can also pick pure red with (255, 0, 0) or pure green with (0, 255, 0). Other colors have different combinations such as (0, 128, 128) for "teal" or (255, 192, 203) for "pink".
Humans tend to use a "decimal" numbering system with 10 digits (0 through 9). However, it’s very common to pick colors for computers using a "hexadecimal" numbering system with 16 digits (0 through 9 and A through F). You can see in the color picker image the word "Hex" in the top right followed by six digits: "0000FF". This is the hexadecimal version of (0, 0, 255) and you’ll need to learn how to pick colors using this system.
Hexadecimal Numbers
Hexadecimal numbers (or just "hex" for short) are based on a counting system that goes up to 16 with a single digit: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. If you put two hex digits together like "00", "8A", or "FF" then you can represent any decimal number between 0 and 255. So a pair of hex digits can also represent the red, green, and blue components in a color.
When you pick a pair of hex digits for each of your red, green, and blue components you now have 6 total hex digits to represent your RGB value. When you see a hex number written like "#FF0000", the first two numbers identify the amount of red, the second two numbers identify the amount of green, and the third two numbers identify the amount of blue. The leading "#" symbol says that the values are hexadecimal instead of decimal.
A Live Color Picker Tool
It’s pretty hard to pick RGB values by hand (in decimal or hex!) to get the color you want. Graphic artists and web designers will usually work with a piece of software that automatically calculates the RGB values when the user picks a color.
You can experiment with your own colors and numbers in the live color picker shown below! Simply click and drag in the middle column to choose the overall color, and then click or drag within the larger box to the left to fine-tune the shade.
This color picker tool was published courtesy of www.eyecon.ro/colorpicker/ and provided under dual MIT and GPL licenses.
The red, green, and blue decimal values for your selected color are shown in the "R", "G" and "B" boxes. You can also see a hexadecimal representation of the RGB values in the bottom box with the hashtag (#) to the left. Many image editors contain similar tools, and you can use the color picker on this page to help select your own custom colors.
As an alternative, you can bookmark the following link in your web browser to reach an external color-picking tool.
https://www.w3schools.com/colors/colors_picker.asp
Once you get the hex digits for the shade you want, you can set the color and background-color properties using the hex format like "#69FF2D".
<h1 style="background-color:#69FF2D;">My Favorite Movies</h1> The hex value "#69FF2D" gives us a specific shade of green.
The hex value "#69FF2D" gives us a specific shade of green.
Contrasting Colors
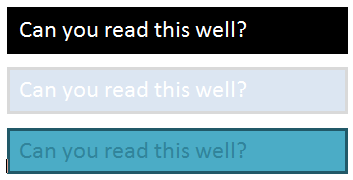
In any visual work, unless you really want to challenge your reader, it is important to have good "contrast" or visual difference between the text color and the background color. In the example below, the top box has high contrast, which means the letters are easy to pick apart from the background. The other two examples have lower contrast, so they might not be the best color combinations to make your text stand out for the reader.

When you are selecting colors for your website, be sure to experiment with different color combinations. With experience, you’ll find some colors work well together, while other combinations should be avoided.
Color Theory
An entire branch of study called color theory has arisen to help you make good color choices for your website. Color theory attempts to explain how certain colors will make you feel, attract attention, or set a mood. Colors such as yellow, orange, and red give a sense of warmth and energy. Cooler colors like green and blue are soothing and project a sense of calm. White, black, and gray are neutral colors.
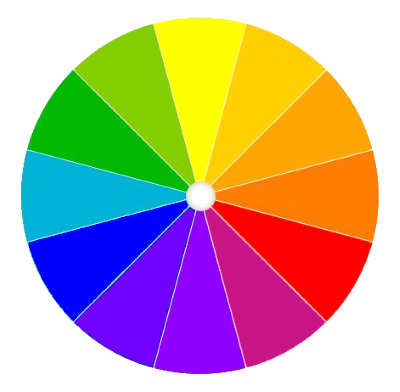
You can also use a color wheel to understand which colors will work well together on a page. A color wheel is a visual diagram that shows the relationship between 3 primary, 3 secondary, and 6 tertiary colors. In most cases, a color wheel will begin with the red, yellow, and blue primary colors, but you might also see red, green, and blue, or other starting colors.
Each of the first 3 primary colors is mixed together with one other primary to make 3 secondary colors (green, orange, purple). Finally, each of the 3 secondary colors is mixed with the primary colors on either side to make 6 tertiary colors (red-orange, red-violet, yellow-orange, yellow-green, blue-violet, and blue-green). These 12 colors are placed on a wheel showing how they are made from the two colors on either side.
You can use a color wheel to help choose colors that work well together. Analogous colors are sets of colors next to each other on the wheel such as green, yellow-green, and yellow. Analogous colors tend to be found in nature together and appear pleasing to our eyes. On the other hand, complementary colors are two colors found directly opposite to each other on the color wheel, such as green and red or blue and orange. Complementary colors may have higher contrast and give a sense of stability.
Work with Me: Adding Colors with Hex Values
You can set default colors for your entire webpage by adding a style attribute to the main <body> element. Let's play with some colors and have fun creating different combinations.
- Open your "MyWebsite/index.html" file in your text editor.
- Add a style attribute to the opening <body> tag to set the color and background-color properties. Also, update the style on your <h1> element to match the hex values below.
<body style="color:#FFFFFF;background-color:#008000;"> <h1 style="color:#000000;background-color:#69FF2D;">My Favorite Movies</h1>- Save your file and load it into your web browser. Your body should now have a full green background and white paragraph text. Does this combination provide good contrast? Notice that the default body colors can be overridden by individual elements. So our <h1> element uses the colors assigned to it instead of the main body colors.
- Now, on your own, change the body and/or headline styles to use some different hexadecimal color combinations. Use the live color picker above or the online link below to help select hex values for your colors.
https://www.w3schools.com/colors/colors_picker.asp
- Save your file and refresh your browser window to see the changes. Can you make color schemes that have good contrast and are easy to read? What colors did you try that did not work well together?
- When you are finished, remove the style attribute from your <body> and <h1> elements, returning them to the default black and white colors.